SPF Registration
Application configuration and employee data
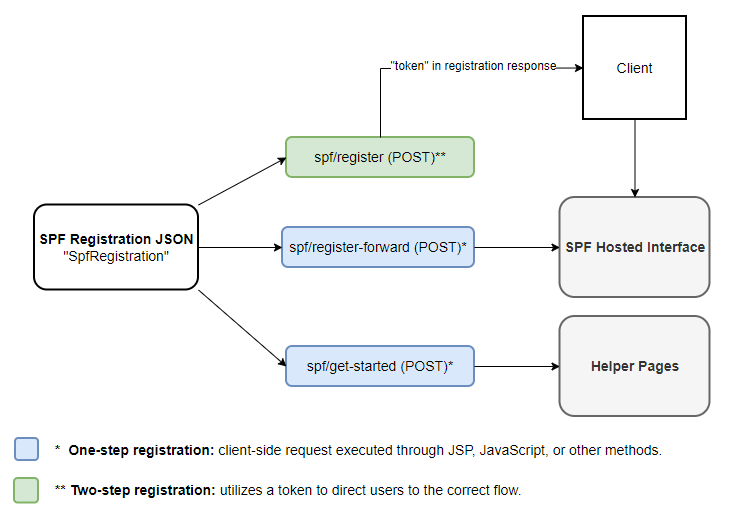
The SPF Registration JSON file contains application settings, employee data, and additional information sent into SPF for each session. This data is used to configure the application and render the correct flows and forms to employees.
In order to send your SPF Registration JSON file to SPF, you need to register to one of two endpoints. Read more on registration and the SPF Registration file below.
Registration
Once you've authenticated, you will need to register the current session in order to send the SPF Registration file to SPF. The process of registering validates the data you're sending into SPF is in the correct format. There are two types of registration:
- One-step registration can be utilized as a client-side request, executed through JSP, JavaScript, or other methods.
- Two-step registration utilizes a token to direct users to the correct flow.

One-Step Registration
<html>
<head></head>
<body>
<h1>One step process</h1>
<form method="post" action="Https://[yourspfURL]/spf/register-forward"
enctype="multipart/form-data">
<input type="hidden" name="json" value="NOT_ENCODED_REGISTRATION_CONTEXT_JSON_GOES_HERE">
</form>
</body>
</html>
<html>
<head></head>
<body>
<h1>One step process using JS</h1>
<script>
// Creates a form
var form = document.createElement("form");
// The only type of enctype for a post that doesn't encode the json
form.setAttribute("enctype", "multipart/form-data");
// Has to be a post because of size constraints
form.setAttribute("method", "post");
// URL in spf to accept the registration
form.setAttribute("action", "Https://[youspfURL]/spf/register-forward");
// The hidden field that contains the json to be submitted
var hiddenField = document.createElement("input");
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("name", "json");
hiddenField.setAttribute("value", "UNENCODED_REGISTRATION_CONTEXT_JSON_GOES_HERE");
// Add the hidden field to the form
form.appendChild(hiddenField);
// Adds the form to the document body
document.body.appendChild(form);
// Submits the form
form.submit();
</script>
</body>
</html>
Two-Step Registration
Sending the SPF Registration through POST to spf/register will result in the creation of a token returned in the response body inside of the registration response. The response will come back in the following format:
"link": {
"host": "yourservername",
"port": 443,
"path": "/spf/validate-token/e364766d499459ffcee709ff4c36667e2b7d897f541efcab02fa7d9cf07f862d"
},
"token": "e364766d499459ffcee709ff4c36667e2b7d897f541efcab02fa7d9cf07f862d",
"success": true,
"type": "Success"
}
Once you've received the token, you will need to parse the response to get the path element and direct the user. Using the example above, the correct parsed data is as follows:
https://[yourservername]\:[yourserverport]/[yourContextRoot]/validate-token/[yourtoken]
The validate token is only valid for one session and needs to be accepted within 10 minutes. Once accepted, the token expires after 30 minutes of inactivity. Using this generated URL, the employee can complete their session.
Sending the JSON to the spf/get-started (POST) endpoint will display the Helper Pages and prepopulate them with the data from the SPF Registration JSON file. This data may be overwritten by the employee when working through the Helper Pages.
SPF Registration JSON File
The SPF Registration JSON contains the JSON elements passed into SPF that control application settings, flows, and employee data. Below is an example of a simplified SPF Registration JSON file that contains the minimum data required to successfully submit the SPF Registration to spf/register, spf/register-forward, or spf/get-started.
{
"employee": {
"firstName": "Sam",
"middleInitial": "V",
"lastName": "Williams",
"uniqueIdentifier": "deMnVj7hiv3RQ49bNYuk",
"country": "US",
"socialSecurityNumber": "981-70-1693",
"address": {
"streetAddress1": "1144 N Broadway",
"streetAddress2": "",
"city": "Denver",
"state": "CO",
"zipCode": "80203"
},
"lockInLetters": []
},
"employer": {
"name": "Nakatomi Trading Corp.",
"federalEIN": "515169259",
"contactPerson": "Troy X Robinson",
"telephoneNumber": "485-652-8703",
"address": {
"streetAddress1": "1251 Sycamore St",
"streetAddress2": "",
"city": "Muscatine",
"state": "IA",
"zipCode": "52761"
}
},
"workAddresses": [
{
"streetAddress1": "14350 N 87th St",
"streetAddress2": "Ste 250",
"city": "Scottsdale",
"state": "AZ",
"zipCode": "85260"
}
]
}
{
"employee": {
"firstName": "Sam",
"middleInitial": "X",
"lastName": "Davis",
"uniqueIdentifier": "Nzrw4Yzb0jcU2HsxxWoF",
"country": "CA",
"socialInsuranceNumber": "446-938-391",
"address": {
"streetAddress1": "5003 50 St",
"streetAddress2": "",
"city": "Red Deer",
"provinceTerritory": "AB",
"postalCode": "T4N 1Y2"
}
},
"workAddresses": [
{
"streetAddress1": "650 Rue Saint-Joseph E",
"streetAddress2": "",
"city": "Québec",
"provinceTerritory": "QC",
"postalCode": "G1K 3B9"
}
]
}
JSON Elements
Current Symmetry clients can log into the Client Support Center to see the full breakdown of JSON elements within the SPF Registration example.
Updated 6 months ago
